ホームページ制作の流れ

以下、ホームページ制作~公開までの流れとなります。ご依頼時のご参考としてください。
ラディカルサポートのホームページ制作は、基本的にカスタムメイドなため、
制作手順がキッチリ決まっているわけではありません。
また、ノウハウの全てをホームページ上で公開することもできません。
そのため、本ページに記載されている内容は、大まかな流れとなっていること、
状況により入れ替わる可能性があることをご了承ください。
ホームページ制作~公開までの流れ
1無料相談にお申し込みください
まずは、お問い合わせフォームよりご連絡ください。
日程を調整して、無料相談させていただきます。
ここで御社のホームページ制作に関する、ご希望やお悩みをお聞かせください。課題と解決方法をご提案いたします。ご予算やご希望の納期等がございましたら、この時にお伝えください。
また、この時に御社が成果をあげるために必要な要素を、ヒアリングさせていただきます。
2概算のお見積りを用意いたします
無料相談でお伺いした内容を基に、概算お見積りを用意します。
この際、大まかなホームページの構成と、御社の状況に合わせた戦略も提案させていただきます。
もし、ご不明点等あるばあいは、ご納得いくまでご質問ください。
3お申し込み・ご契約
内容にご納得いただきましたら正式にご依頼ください。
ご契約の上、ホームページ制作準備に入らせていただきます。
この際、お見積金額の50%以上を着手金としていただいております。
4事前ヒアリング
御社が成果をあげるために必要な要素をヒアリングさせていただきます。
事前ヒアリングでは、1回につき2~3時間のお時間をいただいております。
1回で完了しない場合は、日を改めて複数回お願いすることがございます。
この際、面談でお伺いする内容の他、必要に応じて、アンケート等の宿題をお願いすることがあります。
事前ヒアリングで行うこと(参考例)
・御社のビジネスモデルの把握、・KBF及び差別優位性の把握、・KPIの策定、・競合サイトチェック、・メインとなるターゲット検索ワードの決定、・ホームページ公開後の運用状況の確認とそれに対するアドバイ
※もし、複数回お時間を用意することが難しい場合、メールやお電話でのヒアリングも可能です。お気軽にご相談ください。
5企画を提案いたします
前項、「4.事前ヒアリング」でお伺いした内容から、御社が成果をあげられるようなコンテンツについて提案させていただきます。
ご用意いただきたい原稿の大まかな内容なども、併せてお伝えいたします。
もし御社が成果をあげるために必要な内容で、かつ、サイトボリュームやホームページの機能的な部分で変更が必要な場合は、ご相談させてください。
※現状では、最初のお見積り通りで納品させていただくことがほとんどです。
6企画に基づく素材のご用意
御社にて、企画案に基づくホームページ素材をご用意ください。
以下に参考例を記します。
・写真や資料等
会社のロゴや地図データがあるようでしたらご用意ください。
また、商品やスタッフ、説明用の写真、また資料もお願いいたします。
必要に応じて、こちらで写真撮影も可能です。(オプション)
・ホームページに掲載する文章
ページ構成に応じた文章をご用意ください。頂戴したものを、ホームページで読みやすいよう、私たちが加筆編集いたします。
代筆も可能ですが、その場合はインタビューにご協力ください。(オプション)
※業種によっては、お引き受けできない場合がございます。ご了承ください。
・その他
必要に応じて、アンケートにご記入いただく場合があります。
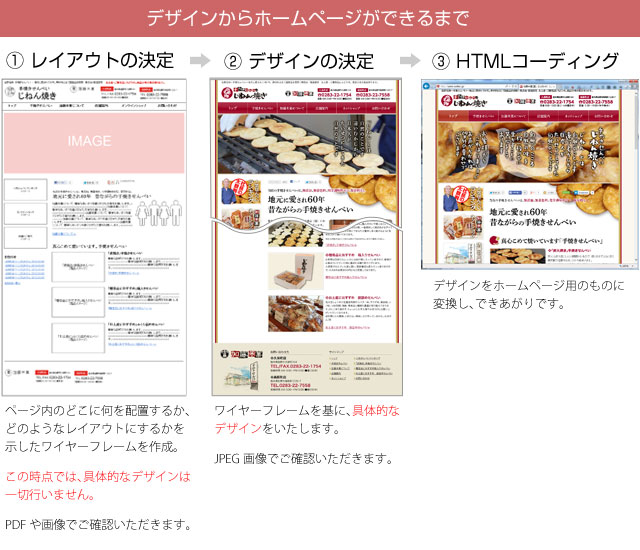
7レイアウトの決定
ページ内のどこに何を配置するか、どのようなレイアウトにするかを示したワイヤーフレームを用意いたします。
キャッチコピーや文章も入れ込みますので、骨組みとして大丈夫かをご確認ください。
この時点では、具体的なデザインは一切行いません。
8レイアウトのご確認
ワイヤーフレームをご確認いただき、変更ご希望の箇所がありましたら、遠慮なくお伝えください。細かなテキスト内容はデザイン時にも変更可能ですが、可能な限り確定していただけますと、後の工程がスムーズに進みます。
※デザイン工程移行後の“大幅なレイアウト変更”は追加料金がかかります。
9デザインの決定
前行程で確定したレイアウト(ワイヤーフレーム)を基に、具体的なデザインをいたします。まずトップページが確定した後、コンテンツページのデザインの順となります。
実際にデザインしてみて、ワイヤーフレームで決定した見せ方と、少し変更したほうが良い場合があります。その際は、こちらのほうから変更内容を提案させていただきます。
内容はJPEG画像でのご確認となります。また、時間短縮のため、テキスト中心のページに関しましては主要ページのみご確認いただき、その他のページは次工程でご確認いただく場合がございます。
10デザインのご確認
デザインについてご要望がございましたら、その旨をお伝えください。3回まで無償対応いたします。
※HTMLコーディング工程移行後のデザイン変更は追加料金がかかる場合があります。ご注意ください。
11HTMLコーディング
ご確認いただいたデザインをホームページ用のものに変換いたします。
ワードプレスやムーバブルタイプを使ったCMSタイプの場合は、基本HTMLを作った後、それ用に変換していきます。
ご確認用のURLにデータをアップしますので、実物にてホームページの最終ご確認をいただきます。
12ホームページ公開
ご確認終了後、ホームページ公開となります。
★アフターフォロー
主要検索エンジンへの登録作業をいたします。
もし確認漏れ等の修正がございましたら、納品後1ヶ月以内にご連絡をお願いいたします。無償にて対応いたします。(誤植以外での修正につきましては別途料金が発生する場合があります)
その他、契約内容により、定期的な更新、 またそのプランを提案させていただきます。サポートプランのご案内:ホームページ管理
注意事項
- ホームページ制作期間は、2~3ヶ月程度かかります。(内容により異なります)
- 繁忙期につきましては、上記よりさらにお時間をいただくことがございます。
- アップロード先サーバーのユーザー名・パスワード等の情報提出が必要となります。
- 納品は残金ご入金確認後となります。
- 制作作業移行後のお客様都合によるキャンセルにつきましては、それまでの実制作代金をご請求させていただきますのでご注意ください。
- HTMLコーディング後のデザイン変更は、別途料金が発生いたしますのでご注意ください。