投稿や固定ページの追加・編集にはビジュアルリッチエディタかテキストエディタを使います。
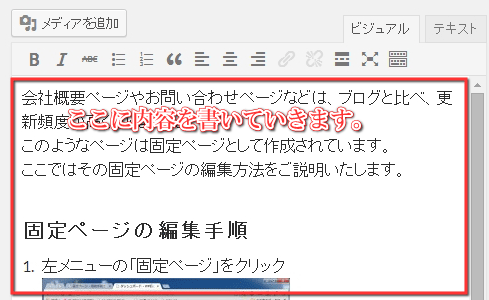
エディタ右上の「ビジュアル」をクリックすると、ビジュアルリッチエディタに切り替わります。

HTMLタグを意識することなく、文章を入力することが出来ます。
HTMLタグの知識が無い方におすすめです。
書き方
通常のテキストエディタやWordなどと同じように文章を入力してください。

画像を挿入したい場合はこちら【画像の挿入方法】をご覧ください。
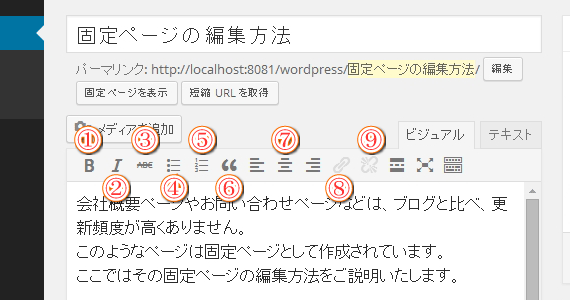
各ボタンの説明

-
- 太字:選択範囲が太字になります。再度選択すると解除されます。
- 斜体:選択範囲が斜体になります。再度選択すると解除されます。
- 取り消し線:選択範囲に取り消し線が表示されます。再度選択すると解除されます。
- 番号なしリスト:選択範囲を箇条書きにします。再度選択すると解除されます。
- 番号付きリスト:選択範囲を番号付きで箇条書きにします。再度選択すると解除されます。
- 引用文:選択している段落を引用文とします。再度選択すると解除されます。
- 左詰め・中央寄せ・右詰め:選択している段落を左詰め・中央寄せ・右詰めにします。再度選択すると解除されます。画像にも有効です。
※画像を左詰め・右詰めにすると、文章が回り込むように表示されます。これを解除するには、左詰め・右詰めを2回クリックしてください。 - リンクの挿入・編集:選択範囲にリンクを貼ります。再度選択すると編集ができます。

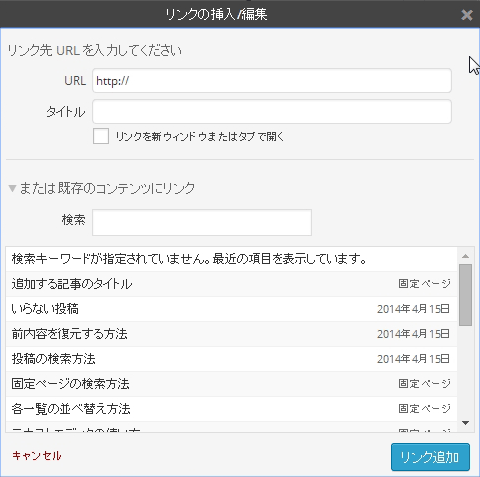
サイト内のリンクを設定するなら、下のタイトルを選択し、「リンク追加」をクリックします。
外部サイトへリンクを設定するなら、「URL」を直接入力します。
必要であれば「タイトル」も入力してください。
外部サイトへのリンクの場合、「リンクを新ウィンドウまたはタブで開く」にチェックを付けることをおすすめします。
入力が終わったら「リンク追加」をクリックします。
右上の×マークをクリックすれば取り消せます。 - リンクを外す:リンク部分を選択してクリックするとリンクを解除することができます。
以上のボタンがよく使われるものです。
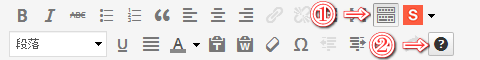
他にも「全ツール表示切替ボタン(下の図の1)」をクリックすると、さらにボタンが表示されます。
詳しくは、「ヘルプ(下の図の2)」をクリックしてください。

ビジュアルリッチエディタの特徴
簡単な編集や画像の挿入ならビジュアルリッチエディタで十分です。
手間がかからず、簡単に作業することができるのがメリットです。
また、見出しや段組みのような標準的な表現はボタンとして用意されているので、
クリックするだけで文章を装飾することができます。
使い慣れてくると、ホットキー(Ctrl+任意のキー)で素早く編集することもできます。
ホットキーについてもヘルプに詳しく説明が載っているので、気になる方はご一読ください。
デメリットは、タグ編集が自由にできないことです。
複雑なデザインには向いていません。
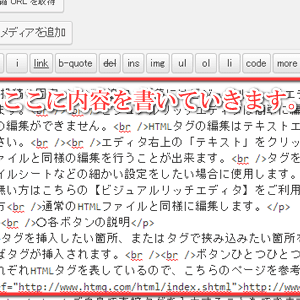
スタイルシートやJavascriptなどを併用する場合は「テキストエディタ」をご利用ください。
【テキストエディタの使い方】