投稿や固定ページの追加・編集にはビジュアルリッチエディタかテキストエディタを使います。

ビジュアルリッチエディタは簡単に編集作業ができますが、HTMLタグの編集ができません。
HTMLタグの編集はテキストエディタに切り替えて行ってください。
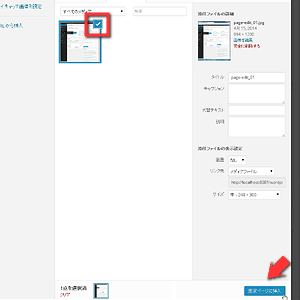
エディタ右上の「テキスト」をクリックすると、テキストエディタに切り替わります。
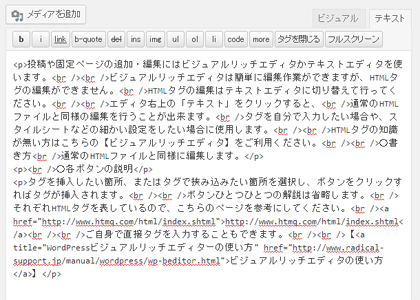
通常のHTMLファイルと同様の編集を行うことが出来ます。
タグを自分で入力したい場合や、スタイルシートやJavascriptなどの設定をしたい場合に使用します。
HTMLタグの知識が無い方はこちらの【ビジュアルリッチエディタ】をご利用ください。
書き方
通常のHTMLファイルと同様に編集します。

HTMLタグが使用できます。
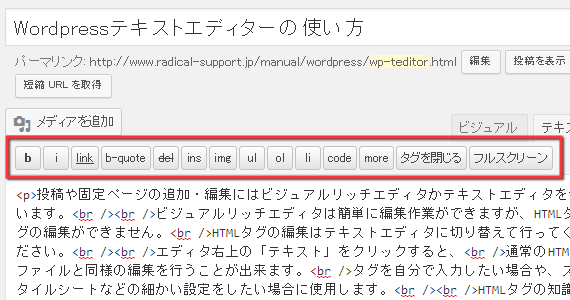
タグを挿入するメニューボタンも利用できます。
ボタンについては次項で簡単に説明します。
各ボタンの説明

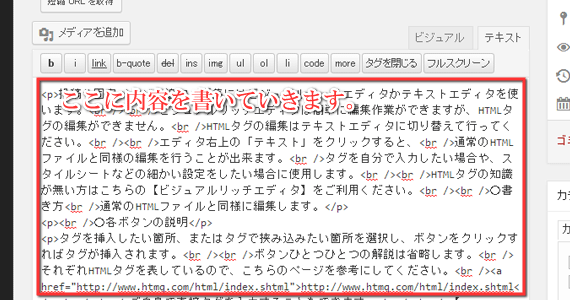
タグを挿入したい箇所、またはタグで挟み込みたい箇所を選択し、ボタンをクリックすればタグが挿入されます。
ボタンひとつひとつの解説は省略します。
それぞれHTMLタグを表しているので、こちらのページを参考にしてください。

オンラインカジノ【おすすめ厳選ランキング10選】|2025年6月
優雅堂、ベラジョンカジノ、ミスティーノ、カジ旅、ラッキーブロックなど、合法かつ安全な一押しオンラインカジノを選りすぐってご紹介。
ご自身で直接タグを入力することもできます。
テキストエディタの特徴
通常のエディタです。
メニューボタンからタグを書き込むことができる点以外、特別な機能はありません。
ビジュアルリッチエディタとの大きな違いは、タグを自由に編集できることです。
CSSやJavascriptの編集が必要な方はテキストエディタで作業することになります。
“文字を数文字直す”くらいの編集でしたら、ビジュアルリッチエディタの方が簡単です。
【ビジュアルリッチエディタの使い方】